Web制作に役立つヒアリングシートの作り方をテンプレート付きで解説
- 2022/11/25
- 2025/12/26

目次
ヒアリングシートは、ヒアリングを行う際に行う質問などの内容を事前にまとめたもです。このヒアリングシートを準備しておくことで、重要な質問項目などを忘れることなくヒアリングすることができます。
ヒアリングシートは、大きく分けるとWeb制作案件用・営業用・面接用の3つがあります。これらの種類により、ヒアリングを行う内容が大きく異なるため、ヒアリングシートを作成する際は、注意が必要です。
そこで本記事では、Web制作案件用のヒアリングシートについて、必要な項目や活用例、作成する際のポイントを紹介します。
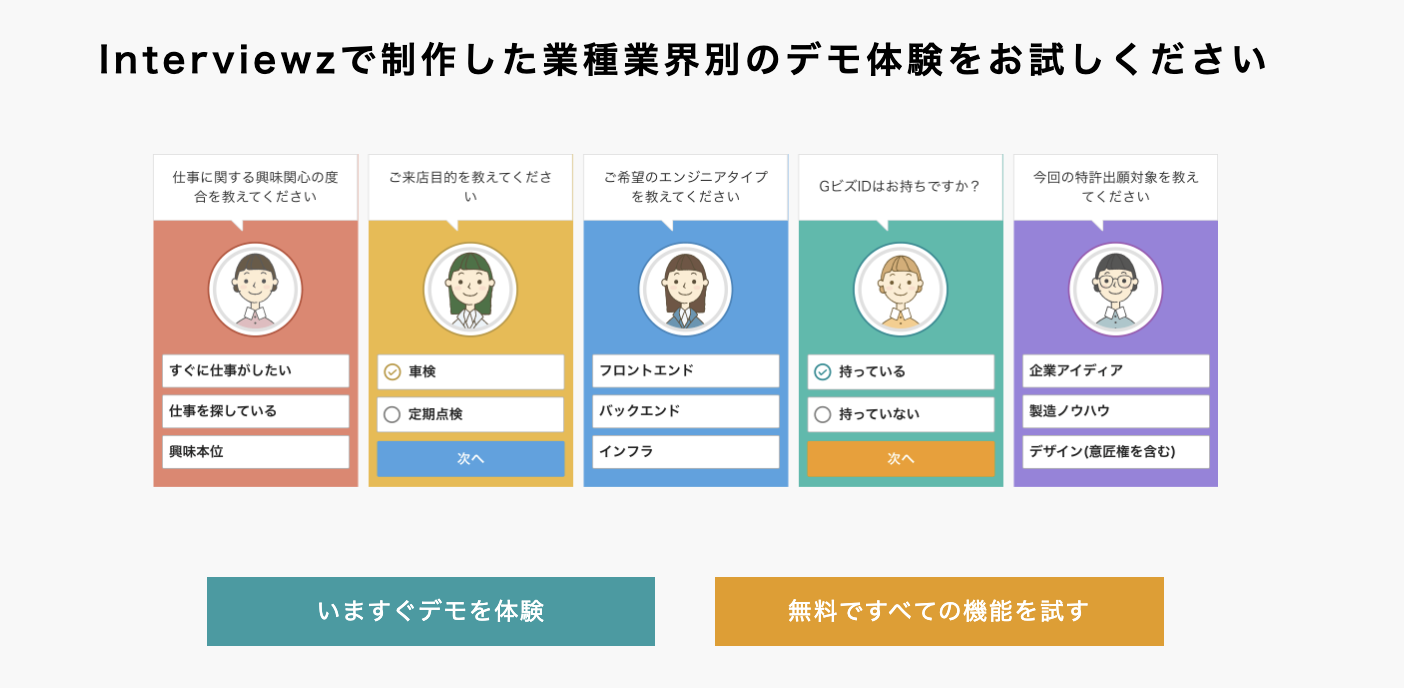
無料で使えるヒアリングシートのサンプルや、ダウンロードできるヒアリングシートのテンプレートも紹介しますので、これからヒアリングシートを作成する方はぜひ参考にしてください。
ヒアリングシートとは?Web制作における重要性と目的も解説

ヒアリングシートは、ヒアリング内容を事前にまとめたものです。
ヒアリングシートといっても、Web制作案件用や営業用、面接用など、さまざまな種類があります。種類によってヒアリング内容が異なるので、作成する前にまずは何について聞くのか、目的を明確にしてから作りましょう。
今回は、Web制作案件を受けた際に使えるヒアリングシートについて紹介します。
Web制作におけるヒアリングシートの重要性と目的
ヒアリングシートは、事業内容関係なくさまざまな業界でも用いられています。なぜヒアリングシートを利用するのか、重要とされている主な理由を5つ紹介します。
1.クライアントの要件を把握する
ヒアリングシートは、クライアントがWebサイトを通じて何を達成したいのか、どのような機能やデザインを求めているのかなど、要件や目的を明確にするための重要なシートです。
ヒアリングシートの活用により、制作側がクライアントのビジョンや期待値を深掘りしながら正確に理解し、具体的な設計やコンテンツの計画を立てることができます。
これにより、各制作工程における認識のズレを防ぎ、スムーズな進行を可能にします。
2.聞き逃しを予防する
ヒアリングシートは、Web制作に必要な情報を聞き出すための質問項目が体系的に整理されているものでなければなりません。
事前に質問項目が整理されているシートを準備し、その質問に沿った情報を収集することで、プロジェクトの進行に必要となる情報の聞き逃しや伝達ミスを未然に防止できます。
これにより、Web制作中に起こりうる認識のズレや修正作業を減らし、効率的な制作が可能となります。
3.情報の共有と認識の統一
ヒアリングシートは、クライアントと制作チームの間で情報を「見える化」し、関係者全員が同じ情報を共有するための重要な役割を果たすものです。
ヒアリングシートにWeb制作で必要となる要件を明文化することで、関係者の認識の齟齬を無くし、プロジェクトの方向性やゴールを明確にします。
これにより、一貫性のあるWeb制作が可能となり、質の高いWebサイトを制作できます。
4.質の高いヒアリングを可能にする
ヒアリングシートに体系的な質問項目を明文化することで、担当者のスキルや経験に左右されず、誰でも一定水準以上のヒアリングが可能となります。また、具体的で詳細な質問を用意することで、クライアントの潜在的なニーズや課題を引き出しやすくなります。
これにより、クライアントが望むWeb制作を実現できるだけでなく、自社の営業活動の質を高めることが可能です。。
5.Web制作におけるヒアリング能力の属人化を解消する
ヒアリングシートを標準化することで、各営業担当者のスキルや経験に依存せず、誰が対応しても同じ品質の情報収集が可能となります。
これにより、営業やヒアリング業務の属人化を防ぎながら、組織全体として安定したサービスを提供できるようになります。
さらに、蓄積したヒアリングデータを分析することでより質の高いヒアリングを実現でき、業務効率も向上するでしょう。
ヒアリングシート活用による業務効率化の事例
ヒアリングシートを活用した業務効率化の事例として、まず営業やWeb制作の現場では「聞き漏れ・聞き忘れの防止」「情報共有の円滑化」「提案や納品の精度向上」が挙げられます。
ヒアリングシートを用意することで、顧客や現場担当者から必要な情報をもれなく収集でき、無駄なやり取りや確認作業を大幅に削減可能です。
また、収集した内容をチームで共有しやすくなり、担当者が変わっても同じ品質の対応が可能になるため、業務の属人化防止や引き継ぎの効率化にもつながります。
さらに、現場の業務フローや課題を可視化し、標準化や改善策の立案にも役立つため、全体のワークフロー最適化やコスト削減にも効果を発揮します。
このように、ヒアリングシートの活用は、業務品質の安定と効率化を同時に実現する重要な手法なのです。
関連記事:ヒアリングシートの作り方とテンプレートを紹介 |必要な4つの項目とは?
▼下記では、WEB制作の初心者でもすぐに必要な情報をヒアリングできるシートをテンプレートにしています。無料でダウンロードできますので、WEB制作で必要なヒアリング・情報収集を行いたい方はご参照ください。
Web制作で聞くべきヒアリング項目一覧

Web制作におけるヒアリングは、要件定義の精度を左右する非常に重要な工程です。
この段階で情報が不足していると、「イメージと違う」「想定していなかった修正が発生する」といった手戻りが起こりやすくなります。
ここでは、Web制作の初回ヒアリング時に確認しておきたい項目を目的別に整理しました。
単なる質問リストではなく、「なぜ聞くのか」「聞かないとどうなるのか」という観点も踏まえて解説します。
サイトの目的・ゴールに関する質問
まず確認すべきなのが、Webサイトを制作する目的と最終的なゴールです。
目的とゴールが曖昧なまま進行すると、デザインや構成、コンテンツの判断基準が定まらず、制作途中で方向転換が発生しやすくなります。
例えば、目的が「問い合わせ獲得」なのか「ブランド認知向上」なのかによって、トップページの構成や導線設計は大きく変わります。
また、採用サイトなのか、サービス紹介サイトなのかでも、重視すべき情報は異なるため、目的とゴールを明確にしておきましょう。
質問例
- 今回Webサイトを制作(またはリニューアル)する一番の目的は何ですか?
- サイトを見たユーザーに、最終的にどんな行動をしてほしいですか?
- 成果をどのような指標で判断しますか?(問い合わせ数、資料請求数など)
目的・ゴールを言語化してもらうことで、制作側とクライアント側の認識を揃えやすくなります。
ターゲットユーザーに関する質問
次に重要なのが、誰に向けたWebサイトなのかというターゲット設定です。ターゲットが不明確なままでは、「誰にも刺さらないサイト」になってしまう可能性があります。
年齢や性別といった基本的な属性だけでなく、ユーザーがどんな課題を抱え、どのような情報を求めているのかまで深掘りすることが大切です。BtoBサイトであれば、意思決定者と実際の利用者が異なるケースも多いため、その点も確認しておきましょう。
質問例
- 主なターゲットユーザーはどのような人ですか?
- ユーザーはどんな悩み・課題を抱えていますか?
- サイトを見るのはスマホが多いですか?PCが多いですか?
ターゲットを具体化することで、コンテンツ内容やデザインの方向性が明確になります。
競合・参考サイトに関する質問
競合や参考サイトのヒアリングは、クライアントのイメージを把握するための近道です。言葉だけでは伝わりにくい「好き・嫌い」「理想の雰囲気」を具体化できます。
競合サイトを確認することで、業界内の共通表現や差別化ポイントも見えてくるでしょう。
また、参考サイトは必ずしも同業他社である必要はなく、「デザインが好き」「構成が分かりやすい」といった理由でも十分参考になります。
質問例
- 競合となる企業・サービスはありますか?
- デザインや構成で参考にしたいWebサイトはありますか?
- 逆に、あまり好ましくないサイトがあれば教えてください
上記の情報は、デザイン提案時のズレを防ぐためにも非常に有効です。
コンテンツ・掲載情報に関する質問
Webサイトに何を載せるのかを明確にすることも、ヒアリングでは欠かせません。
制作途中で「この情報も必要だった」「やっぱりこのページを追加したい」となると、スケジュールや費用に影響が出ます。
既存サイトがある場合は、引き継ぐコンテンツと整理・削除したい情報を確認します。新規制作の場合は、原稿や写真素材を誰が用意するのかも重要な確認ポイントです。
質問例
- 必ず掲載したい情報やコンテンツは何ですか?
- 原稿や画像素材は用意できますか?
- 更新が必要なコンテンツはありますか?(お知らせ、ブログなど)
コンテンツの範囲を事前に整理することで、見積もりや工数の精度も高まります。
デザイン・トーンに関する質問
デザインの好みやトーンは、感覚的な要素が強いため特にズレが起きやすいポイントです。
そのため、できるだけ具体的な言葉や事例を引き出すことが重要です。
「シンプル」「かっこいい」といった抽象的な表現だけでなく、「信頼感」「親しみやすさ」「高級感」など、ブランドイメージに近い言葉を確認します。あわせて、ロゴやブランドカラーの有無も確認しておきましょう。
質問例
- Webサイトで表現したいブランドイメージは?
- 色や雰囲気の希望はありますか?
- 既存のロゴやガイドラインはありますか?
デザインに関する認識を事前に揃えることで、修正回数の削減につながります。
スケジュール・予算・体制に関する質問
最後に、現実的な制約条件を確認します。
スケジュールや予算を曖昧にしたまま進めると、後から調整が難しくなるケースが多いためです。
公開希望日が決まっている場合は逆算してスケジュールを組む必要がありますし、社内確認フローが長い場合は制作期間にも影響します。
また、誰が意思決定者なのかを把握しておくことも重要です。
質問例
- 公開希望日はありますか?
- 想定している予算感はどれくらいですか?
- 社内での確認・承認フローはどのようになっていますか?
上記を最初に共有しておくことで、無理のない進行計画を立てやすくなります。
Web制作ヒアリングシートのテンプレート(コピペOK)

以下は、Web制作の初期ヒアリングで最低限押さえておきたい項目を網羅したテンプレートです。
クライアントとの打ち合わせ前に共有したり、Googleフォームやスプレッドシートに転記したりして使うこともできます。
1.基本情報
- 会社名/団体名
- ご担当者名
- 連絡先(メールアドレス・電話番号)
- 業種・事業内容
- 現在のWebサイトURL(あれば)
2.サイト制作の目的・ゴール
- 今回Webサイトを制作(またはリニューアル)する目的は何ですか?
(例:問い合わせを増やしたい/採用応募を獲得したい/ブランドイメージを刷新したいなど) - 最終的にユーザーに取ってほしい行動は何ですか?
(例:問い合わせ、資料請求、購入、予約、応募など) - 成果を判断する指標(KPI)があれば教えてください
(例:月◯件の問い合わせ、応募数◯件など)
3.ターゲットユーザーについて
- 主なターゲット層を教えてください
(年齢層、性別、BtoB/BtoC、立場など) - ターゲットユーザーが抱えている悩み・課題は何だと思いますか?
- Webサイトで特に伝えたい強み・価値は何ですか?
4.競合・参考サイト
- 競合となる企業・サービスがあれば教えてください
(URLがあれば記載) - デザインや構成の参考にしたいサイトはありますか?
(良いと思う理由もあわせて教えてください) - 逆に「このようにはしたくない」というサイトがあれば教えてください
5.コンテンツ・掲載情報
- 掲載したいページやコンテンツを教えてください
(例:トップ、サービス紹介、会社概要、実績、ブログ、お問い合わせなど) - 既存の原稿・資料・パンフレットはありますか?
- 写真・動画素材は用意できますか?
(自社撮影/フリー素材/撮影が必要など)
6.デザイン・トーンの希望
- サイト全体のイメージに近いものを教えてください
(例:シンプル、信頼感、親しみやすい、高級感など) - コーポレートカラーやブランドガイドラインはありますか?
- 写真中心/イラスト中心などの希望はありますか?
7.機能・技術要件(必要な場合)
- お問い合わせフォームの有無
- CMS(WordPressなど)の利用希望
- 多言語対応の必要性
- 予約機能・会員機能などの要否
8.スケジュール・予算・体制
- 公開希望時期
- 希望納期(必須の締切があれば)
- 想定しているご予算感
- 社内での確認フロー・決裁者
9.その他・補足事項
- 現在感じている課題や不安点
- 制作会社に特に期待していること
その他伝えておきたいこと

ヒアリングシートの作成手順として、以下の4つのポイントを押さえることが重要です。
1.クライアントに関する情報を収集する
ヒアリングシートを作成する際の第一歩は、クライアントの基本情報とビジネス背景の収集です。そこで、以下の項目を重点に置いてヒアリングを実施しましょう。
- 会社名
- 担当者名
- 役職
- 連絡先(電話番号、メールアドレス)
- 所在地(住所)
- 業種・業態
- 事業内容・サービス内容
- 企業規模(従業員数、資本金など)
- 現在のWebサイトURL(ある場合)
- 創業年・設立年
- 主要取引先・パートナー
- 競合他社や市場環境
- これまでの取引履歴や現在のサービス利用状況
- 会社・事業のビジョンやミッション
- プロジェクトの目的・背景(なぜ今回依頼に至ったか)
これらの項目をヒアリングシートの冒頭で網羅的に押さえることで、クライアントの全体像とビジネス背景を正確に把握し、最適な提案や対応につなげることができます。
また、事前にWebやSNSなどで調査できる情報をできるだけ多く収集しておき、ヒアリング時に「相手に尋ねる価値のある項目」に絞って質問することが重要です。これにより、限られた時間内で重要ポイントに集中した質問が可能です。
さらに、事前準備を整えておくことでクライアントからの信頼を得やすくなり、良い提案につながるでしょう。
2.アウトプット(制作物)をイメージしやすい質問項目を洗い出す
次に、Webサイトの完成形をイメージしながら必要な情報を引き出せる質問項目をリストアップします。
そこで、Webサイトの完成形をイメージしながら以下のような質問項目を設計することで、クライアントの要望や目的を具体的かつ漏れなく引き出すことが可能です。
|
質問項目 |
具体的な質問例 |
質問の意図・解説 |
|
サイト制作の目的・背景 |
サイトを作る目的は何ですか?リニューアルの場合は理由も教えてください。 |
目的(集客、ブランド強化、採用など)や背景を明確にし、完成形の方向性を定めるため。 |
|
サイトの種類 |
コーポレートサイト、ECサイト、採用サイトなど、どのタイプですか? |
必要な機能や構成、デザインの方向性を決める基礎情報を確認するため。 |
|
ターゲットユーザー |
想定するユーザー層(年齢、性別、職業、地域、行動特性)は? |
デザインやコンテンツのトーン、機能設計に直結するため。 |
|
競合サイト |
参考にしている競合サイトや、意識している他社サイトはありますか? |
差別化ポイントや参考デザイン、機能の把握に役立つから。 |
|
サイトで伝えたい情報 |
サイトで必ず伝えたいメッセージやコンテンツは何ですか? |
コアとなる訴求ポイントや掲載必須情報を明確にするため。 |
|
デザインイメージ |
希望するデザインの雰囲気や色、参考サイト、NGなデザインは? |
クライアントのイメージを具体化し、完成形のズレを防ぐため。 |
|
必要な機能 |
問い合わせフォーム、ブログ、EC機能、会員登録など必要な機能は? |
サイト設計やシステム要件を明確化するため。 |
|
コンテンツ素材の有無 |
画像・テキスト・ロゴなどの素材は支給されますか?新規作成が必要ですか? |
制作範囲やスケジュール、追加コストの必要性を把握するため。 |
|
更新・運用体制 |
サイト公開後の更新・運用は誰が担当しますか? |
CMSの導入や運用サポートの必要性を判断するため。 |
|
予算・スケジュール |
希望する予算、公開希望日や納期はいつですか? |
進行管理や提案内容の現実性を担保するため。 |
また、業種やサイトの種類(コーポレートサイト、ECサイト、LPなど)に応じて質問内容を調整することも大切です。
3.クライアントが答えやすい質問文に置き換える
質問項目が決まったら、専門用語や抽象的な表現を避け、クライアントが直感的に答えやすい言葉に置き換えます。
例えば、「どんなWebサイトにしたいですか?」という漠然とした質問よりも「どんなお客様に見てほしいですか?」や「どんな機能が必要ですか?」など、具体的かつ選択肢や例を交えた質問が効果的です。
自由回答と選択式を組み合わせることで、クライアントの負担を減らしつつ、必要な情報を網羅的に収集することが重要です。
4.Web制作のヒアリングシートのレイアウトやデザインを作成する
最後に、質問項目をジャンルごとに整理し、視覚的に見やすく、回答しやすいレイアウトにまとめます。
例えば、「基本情報」「サイトの目的」「デザイン要件」「機能要件」「スケジュール・予算」などのセクションに分け、各項目ごとに回答しやすいチェックボックスや記述欄を設けるのがおすすめです。具体的なヒアリングシートのイメージは以下のようになります。
1.基本情報
|
項目 |
回答欄 |
|
会社名 |
[ ] |
|
担当者名 |
[ ] |
|
連絡先 |
[ ] |
|
所在地 |
[ ] |
|
業種・事業内容 |
[ ] |
2.サイトの目的
|
項目 |
回答欄 |
|
サイトの目的(複数選択可) |
□ 新規顧客獲得 □ ブランド強化 □ 採用 □ その他( ) |
|
サイト制作の背景 |
[自由記述欄] |
3.デザイン要件
|
項目 |
回答欄 |
|
希望するデザインの雰囲気 |
□ シンプル □ 高級感 □ ポップ □ その他( ) |
|
希望カラー |
[ ] |
|
参考サイト |
[URL記入欄] |
|
NGなデザイン |
[自由記述欄] |
4.機能要件
|
項目 |
回答欄 |
|
必要な機能(複数選択可) |
□ お問い合わせフォーム □ ブログ □ EC機能 □ 会員登録 □ その他( ) |
|
コンテンツ素材 |
□ 支給あり □ 新規作成希望 |
|
更新・運用体制 |
□ 自社で行う □ 制作会社に依頼 □ 未定 |
5.スケジュール・予算
|
項目 |
回答欄 |
|
公開希望日 |
[ ] |
|
予算目安 |
[ ] |
6.その他・ご要望
|
項目 |
回答欄 |
|
その他特記事項 |
[自由記述欄] |
実際のヒアリングでは、PDFやオンラインフォームなど用途に合わせたフォーマットを選び、制作チームやクライアントがヒアリングシートを確認・共有しやすいデザインに仕上げましょう。
ヒアリングシートを作成した後は、社内の関係者で内容を確認し、質問の漏れや誤解を招く表現がないかチェックすることも重要です。
▼下記の資料では、ヒアリング活動によってお客様のお問合せやCVRの向上を達成できた実例を紹介しています。ぜひ参考にしてください。
効果的なヒアリングシート作成のコツと注意点

質問設計・レイアウトの工夫
質問設計では、まず基本情報から始め、徐々に具体的な内容へと進む流れを意識しましょう。設問は「現在→過去→未来」の順で構成すると、クライアントが答えやすくなります。専門用語は避け、必要な場合は注釈を加える配慮も重要です。また、質問数を絞り、選択式と自由記述をバランスよく配置することで、回答負担を軽減し、質の高い情報を引き出せます。
クライアントの本音を引き出すヒアリング手法
ヒアリングシートは事前にクライアントへ送付し、打ち合わせ時に内容を深掘りするのが効果的です。初回は大まかな質問で全体像を把握し、対面やオンラインミーティングで具体的な課題や要望を掘り下げましょう。クライアントの業種や状況を事前調査し、共感や具体例を交えて話すことで、本音や潜在的なニーズを引き出しやすくなります。
情報漏洩防止・プライバシー配慮のポイント
ヒアリングシートで個人情報や機密事項を扱う際は、収集目的や利用範囲を明記し、必要最小限の情報に絞ることが基本です。データは厳重に管理し、アクセス権限や保存方法に注意を払いましょう。法令遵守やプライバシーポリシーの明示、暗号化やセキュリティ対策の徹底も不可欠です。
定期的な見直しとアップデートの重要性
ヒアリングシートは一度作成したら終わりではなく、業界やサービスの変化、現場のフィードバックをもとに定期的な見直しが必要です。案件やクライアントごとに内容をカスタマイズし、常に最新のニーズや課題に対応できるようアップデートしましょう。これにより、ヒアリングの精度と業務効率が向上します。
▼以下の資料は、ヒアリングに特化した「ヒアリングツール」を10選で比較した資料です。ヒアリングツールは、診断コンテンツの作成やチャットボットなどで、ユーザー情報のヒアリングを行うツールです。 類似サービスの比較を行いたい方は、ぜひ参考にしてください。
ヒアリングシートを作成する際に重視すべき4つのポイント

ヒアリングシートは、誰でも作成できます。ポイントをしっかり押さえておくことで、より質の高いヒアリングシートが完成するでしょう。
ここでは、ヒアリングシートを作成するときのポイントを4つ紹介します。
1.案件に合った基本項目を設定する
今回はWeb制作案件のヒアリングシートについて紹介していますが、ヒアリングの際に伺う基本項目は、案件に合わせて設定する必要があります。
たとえば、イラスト制作案件を受けた際、イラストの構図や使用するツール、色、サイズなどが基本項目となります。複数の案件依頼を受けている企業の場合は、事業内容に合わせて何種類かヒアリングシートを用意すると良いでしょう。
また、営業用や面接用のヒアリングシートとなると、顧客の事業内容、経営状況、経歴、資格の有無など、Web制作案件のヒアリングシートにはない項目がたくさんあります。
2.さまざまな媒体で準備する
ヒアリングシートを作成する際、さまざまな媒体で準備することをおすすめします。
近年は、感染対策としてリモートでヒアリングや商談を進める企業が増えています。それに伴い、電子媒体でやり取りできるように環境を整える必要があるでしょう。
一方で紙媒体での共有が主流となっている企業もあります。顧客に合った媒体で対応すると、顧客の満足度が上がる可能性があります。
また、電子媒体でも紙媒体でも対応できるように、ExcelやGoogleスプレットシートなどでインターネット上にヒアリングシートの原稿を保存しておきましょう。権限を共有すればインターネット上に書き込んでもらえ、印刷すれば紙媒体として提示できるようになります。
3.定期的に改善点があるか見直す
ヒアリングシートが完成した後は、実際のヒアリングや商談で問題がなくても定期的に見直しましょう。
ヒアリングでは、引き出す情報が詳しいほど顧客の要望への理解が深められるでしょう。しかし、項目内容によっては顧客にとって負担に感じるものもあります。
ヒアリングシートを見直す際には、項目数が適切か、項目の内容が案件に見合っているか、などのポイントに着目すると良いでしょう。実際のヒアリング中に聞いておきたかった項目があった場合には、次回のヒアリングで対応できるように、忘れないうちに項目の追加作業を行うことをおすすめします。
またヒアリングシートを作成した後は、他の社員からフィードバックをもらうのも大切です。自分では気づけない点を指摘してもらえることで、より良いヒアリングシートへと改善できるでしょう。
4.専門用語を多用しない
ヒアリングシートでは、どの顧客でも質問の理解ができるように、専門用語を多用しないようにしましょう。
顧客がわからない専門用語があると、スムーズにヒアリングシートを埋められず、顧客に負担がかかってしまう場合があります。顧客への負担を少しでも軽減できれば、結果的に顧客の満足度向上にもつながると考えられます。
また専門用語を使用する場合は、項目ごとに「※」で専門用語の意味を記載しておくと良いでしょう。顧客目線になってヒアリングシートを作成すると、より質の高いものが完成する可能性が高まります。
関連記事:ヒアリングのコツ5選|営業を成功させるためのポイントを解説
▼Interviewz(インタビューズ)に新機能が追加され、CSSカスタマイズとHTMLタグ埋め込みが可能となりました。これにより、自社ブランドのデザインに合わせた診断・ヒアリングページを最短1日で構築できます。
フォントやカラーの変更、アニメーション追加、外部ツールや分析コードの設置も簡単で、SEO対策やCVR向上、データ活用がスピーディーに行えます。さらに、プレビュー機能で事前確認し即時反映できるため、マーケティング施策の自由度と実行スピードが大幅に向上し、リード獲得や効果測定改善を加速させることが可能です。
ぜひ下記の資料から、インタビューズの詳しい機能をご確認ください。
Web制作のヒアリングをする際の注意点3つ

それでは次に、ヒアリングをする際に注意すべき3つのポイントについて解説します。ヒアリングするときに注意するべきポイントは、以下の3つです。
- ヒアリングを実施する前にヒアリングシートに記入してもらうこと
- 無駄なヒアリングをしないこと
- クライアントが理解しやすいヒアリングシートにすること
これらの点に注意することで、よりスムーズにヒアリングを実施できますので、しっかりと確認しましょう。
1.ヒアリングを実施する前にヒアリングシートに記入してもらうこと
作成したヒアリングシートは、実際にヒアリングを行う前に記入してもらうことが重要です。なぜなら、前もって記入してもらうことで、クライアントについての情報を事前に整理ができるからです。
クライアントの情報を前もって知っておけば、実際にヒアリングを行う際に質の高い質問や提案を用意することができ、最終的に完成度の高いWebサイトを構築できます。
Webサイトを制作する際は、クライアントの要望や悩みを深く掘り下げてから作成に着手しなければ、何度も打ち合わせをしたり、修正したりしなければならなくなる可能性が高くなります。
また、事前にヒアリングシートへの記入を促すことにより、クライアントがどの程度まで具体的なイメージができているかを確認可能です。もしクライアント自身が上手くイメージできていないようなケースでは、しっかりとヒアリングでリードをとり、双方にメリットのある提案を行いましょう。
Web制作を行う場合は、ほとんどの企業が複数の企業に相蜜をとっているため、ヒアリングで他社との差別化ができます。
2.無駄なヒアリングをしない
ヒアリングシートで無駄な質問をしないのと同じように、実際のヒアリングでも無駄な質問をするのはよくありません。
なぜなら、ヒアリングは両者のギャップを失くすために行う打ち合わせであり、必要な作業を明確にしながらまとめて行く作業だからです。
余計な質問をしてしまうと、相手を惑わす結果となり、決定できなくなる(迷う)可能性があります。クライアントは、できるだけ時間をかけずに、質の良いWebサイト制作することが目的です。
そこでWebサイトを制作する際のヒアリングでは、必要項目をしっかりと絞り込み、どんどん「決めて行く」ヒアリングを実施することが重要です。
3.クライアントが理解しやすいヒアリングシートにすること
ヒアリングを行う前に、ヒアリングシートがクライアントにとって理解しやすい内容かを再度確認しましょう。
ヒアリングシートを作るのは制作のプロですが、依頼する側は基本的に素人です。そのため、Webサイトの構築に必要となるIT用語などを記載する場合には、できるだけカタカナや専門用語を使わずに説明することをおすすめします。
難しいIT用語や専門用語を使った質問をすると、クライアントが理解できず、本当の課題や悩みを聞き出すことができなくなるリスクがあります。
このような専門用語を記載する場合は、できるだけ用語解説を添付するか、いくつかの選択肢を準備するといった、クライアントが回答しやすくするなるように工夫しましょう。
クライアントにヒアリングする項目を効果的に判断し、精度の高いデータを獲得するには、ヒアリングツールの活用を検討しましょう。
▼下記の資料では、実際にアンケートを作成する際に回答率の高いアンケートを作成するために『どんな項目があるばべきか』『回答率の高いアンケートの特徴』など、実例を交えながら解説しいます。
アンケート作成でお悩みのある方は、下記の資料を参考にしながら効果的ななアンケートの作成方法を確認してみてください。
Web制作ヒアリングシートに関するよくある質問Q&A5選

Q1.ヒアリングシートはなぜWeb制作で必要なのですか?
ヒアリングシートは、クライアントの要望やサイトの目的、機能、デザインの好みなどを体系的に把握するための必須ツールです。これにより、要件の漏れや誤解を防ぎ、プロジェクトの方向性を明確にできます。初期段階で情報を整理することで、完成度の高いサイト構築とスムーズな進行を実現します。
Q2.どんな項目をヒアリングシートに入れるべきですか?
基本情報・連絡先、サイトの目的やターゲット、競合や参考サイト、希望するデザインや機能、スケジュールや予算感などが代表的な項目です。これらを網羅することで、制作に必要な情報をもれなく収集でき、クライアントとの認識齟齬を防げます。
Q3.ヒアリングシートはどのタイミングで送るべきですか?
ヒアリングシートは、初回打ち合わせや要件定義の前に事前送付するのが理想的です。事前に回答してもらうことで、クライアントも考えを整理でき、当日のヒアリングがより深い内容に踏み込めます。これにより、打ち合わせ時間の短縮と効率化が図れます。
Q4.ヒアリングシート作成時の注意点はなんですか?
専門用語は避け、分かりやすい言葉で質問を構成しましょう。質問の順番は「現在→過去→未来」の流れが答えやすく、事前にクライアントの情報を調査しておくとより具体的な質問ができます。また、必要事項だけに絞り、回答負担を減らす工夫も大切です。
Q5.ヒアリングシートの内容はどうやって管理・共有する?
Googleフォームや専用ツールを活用すれば、オンラインで簡単に作成・管理が可能です。受信箱やクラウドでチーム共有できるため、担当者間の情報伝達もスムーズになります。定期的な見直しやフィードバックを取り入れ、内容をアップデートすることも重要です。
▼Interviewz(インタビューズ)は、ノーコード型のSaaSツールで、顧客ヒアリングの効率化をサポートするために設計された画期的なソリューションです。
インタビューズは、以下の特徴を兼ね備えています。
- 簡単な操作性
タップ操作だけで、診断や質問がスムーズに行えます。技術的な知識がなくても直感的に操作できるので、誰でも簡単に利用できます。
- 多彩な連携機能
SlackやGoogleスプレッドシートなど、外部ツールとの連携が可能です。これにより、データの共有や分析がより効率的になります。
- EFO(入力フォーム最適化)機能
ユーザーの負担を軽減するために、入力フォームを最適化しています。これにより、ストレスなく情報を収集することが可能です。
- マーケティング調査にも対応
カスタマーサポートやアンケート収集、マーケティング調査など、さまざまな場面で活用できる柔軟性を持っています。
上記のように、「インタビューズ」は顧客ニーズを正確に把握し、効果的なマーケティング戦略を実現するために欠かせないツールです。より詳しい情報や導入事例について知りたい場合は、ぜひ下記のサービス概要をご参照ください。
Web制作におけるヒアリングシートのまとめ
Web制作案件のヒアリングシートは、聞き忘れを防いでヒアリングの質を上げたり、顧客の要件への理解を深めたりする上で重要です。
また新人社員の教育資料としても活用できるなど、案件を受けたとき以外でも使えるほど便利なものです。
ヒアリングシートを作成する際には、サイトの基本情報やコンテンツ、素材の有無についてなど、業務を進める上で必要な項目を追加する必要があります。
そのときに項目数が多すぎたり、専門用語を使いすぎたりすると、顧客への負担がかかってしまいます。
具体的にどのようなヒアリングシートを作成すべきかわからない方は、本記事で紹介した作成時のポイントやテンプレートを参考にすると良いでしょう。
インタビューズのヒアリングツールは、アンケート調査の分析や効率化に最適です。また、インタビューズでは、14日間の無料トライアル期間でも全ての機能を利用可能ですので、ぜひこの機会にお試しください。
Interviewz(インタビューズ)をご活用いただくことで以下のことが解決できます。
• 新規お問い合わせ、相談数の向上
• ヒアリングの内容の最適化から受注率の向上
• ヒアリングコスト(人件費・タイムコスト)の削減
• 既存顧客のお問い合わせのセルフ解決(サポートコストの削減)
• サービス/プロダクトのマーケティングリサーチ
• 既存顧客、従業員のエンゲージメント向上
• データ登録負荷の軽減
• サイトにおけるユーザーの行動情報のデータ蓄積

▼Interviewz(インタビューズ)の主な活用方法
• 総合ヒアリングツール
• チャットボット
• アンケートツール
• カスタマーサポートツール
• 社内FAQツール
Interviewzの機能一覧|総合的なヒアリング活動を網羅
Interviewzでは、下記のような総合的なヒアリング活動を支援する機能を揃えております。